移动端H5验证服务产品提供丰富的页面定制能力,以满足不同客户的个性化需求。通过Face ID控制台中的移动端H5(lite)场景配置,可以非常方便的为验证流程页面定制UI。
# 1、lite2.0版本UI定制
| 序号 | 页面 | 示意图 | 说明 |
|---|---|---|---|
|
1 |
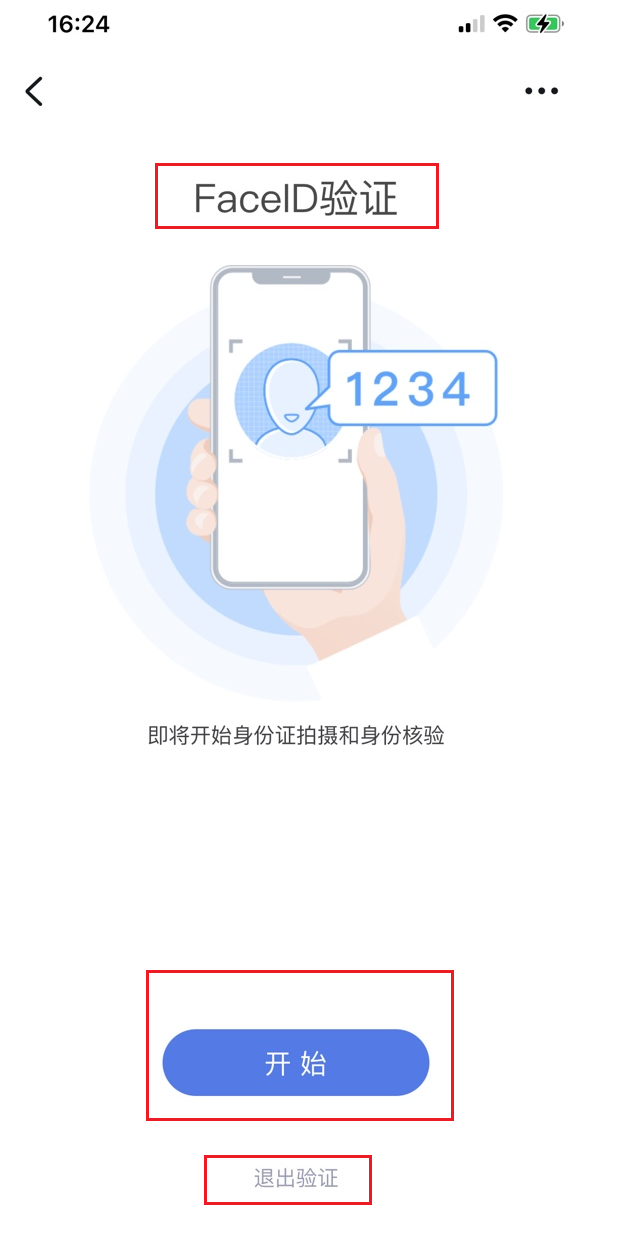
验证流程首页(炫彩活体RTC、灵动活体RTC、距离活体RTC、静默活体RTC、静默活体录制、数字活体录制) |
|
1、验证流程首页
2、“开始”按钮
3、“退出验证”按钮
4、验证流程首页标题文字
|
|
2 |
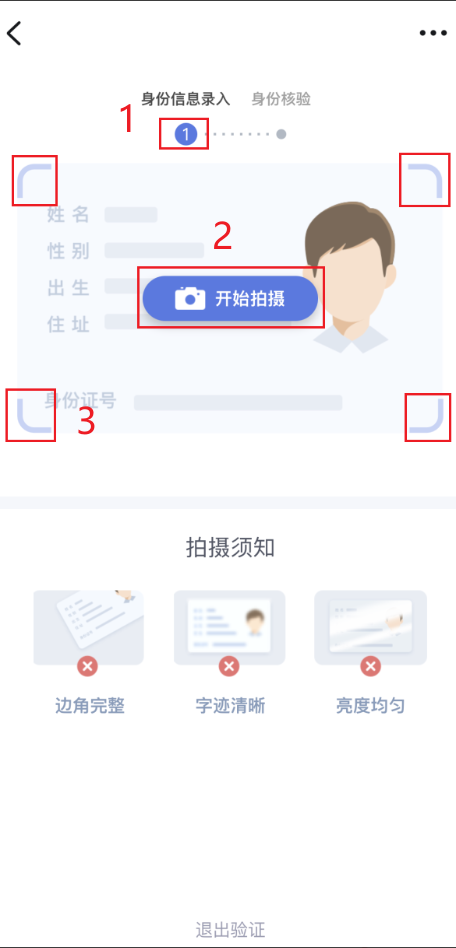
验证流程次页及后续页-身份证识别页(炫彩活体RTC、灵动活体RTC、距离活体RTC、静默活体RTC、静默活体录制、数字活体录制) |
|
1、验证流程序号
2、“开始拍摄”按钮
3、身份证四角边框
*上述颜色设置均与“流程次页及后续页主题色”配置一致 |
|
3 |
验证流程次页及后续页-身份核验(数字活体录制) |
|
1、验证流程logo
2、数字
3、”记下了、开始拍摄”按钮
*上述颜色设置均与“流程次页及后续页主题色”配置一致 |
|
4 |
验证流程次页及后续页-身份核验(静默活体录制) |
|
1、验证流程logo
2、“记下了、开始拍摄”按钮
*上述颜色设置均与“流程次页及后续页主题色”配置一致 |
|
5 |
验证流程次页及后续页-身份核验(静默活体RTC) |
|
1、人脸识别区域
|
|
6 |
退出验证二次确认弹窗(炫彩活体RTC、灵动活体RTC、距离活体RTC、静默活体RTC、静默活体录制、数字活体录制) |
|
1、继续验证
|
|
7 |
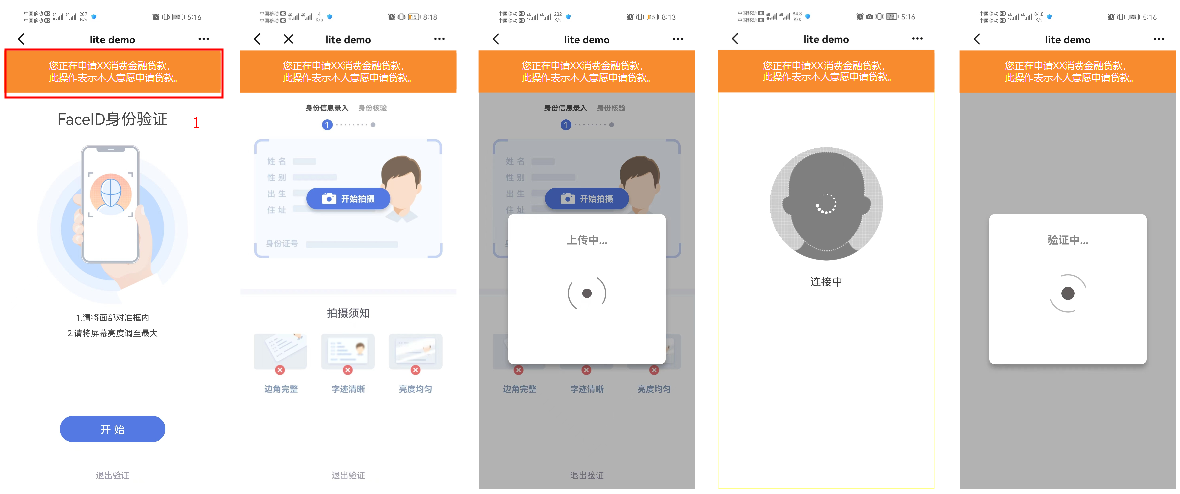
验证全流程页面展示提示语功能(炫彩活体RTC、灵动活体RTC、距离活体RTC、静默活体RTC、静默活体录制、数字活体录制) |
|
1、提示框背景
2、提示框文案
|
# 2、lite1.0版本UI定制
| 序号 | 页面 | 示意图 | 说明 |
|---|---|---|---|
|
1 |
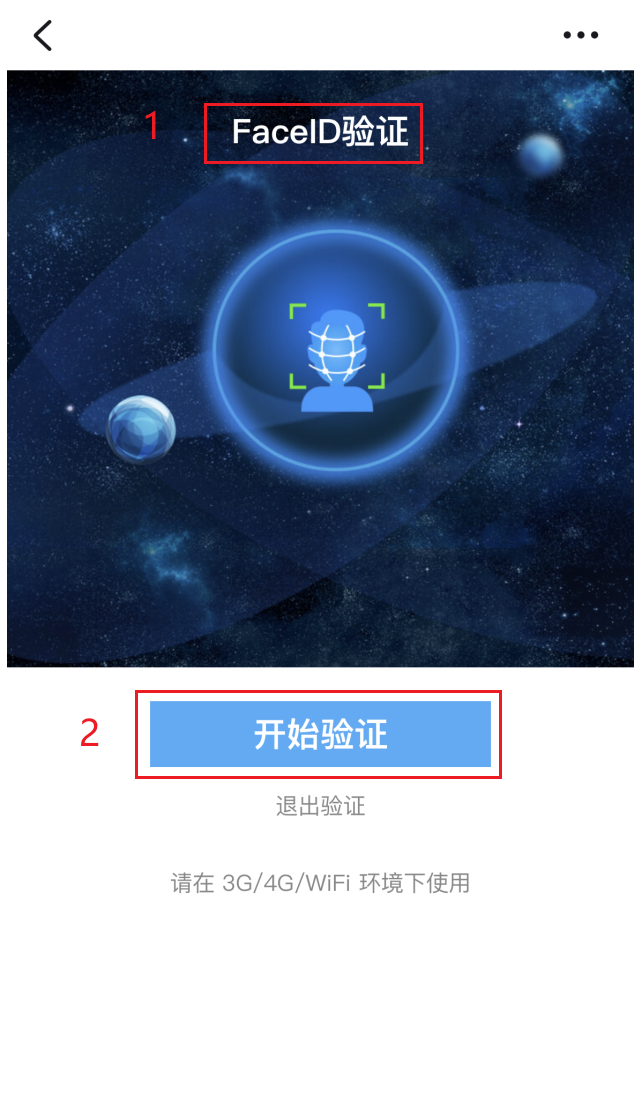
验证流程首页 |
|
1、验证流程首页标题
2、“开始验证”按钮
3、“退出验证”按钮
4、验证流程首页
5、流程首页背景大图
|
|
2 |
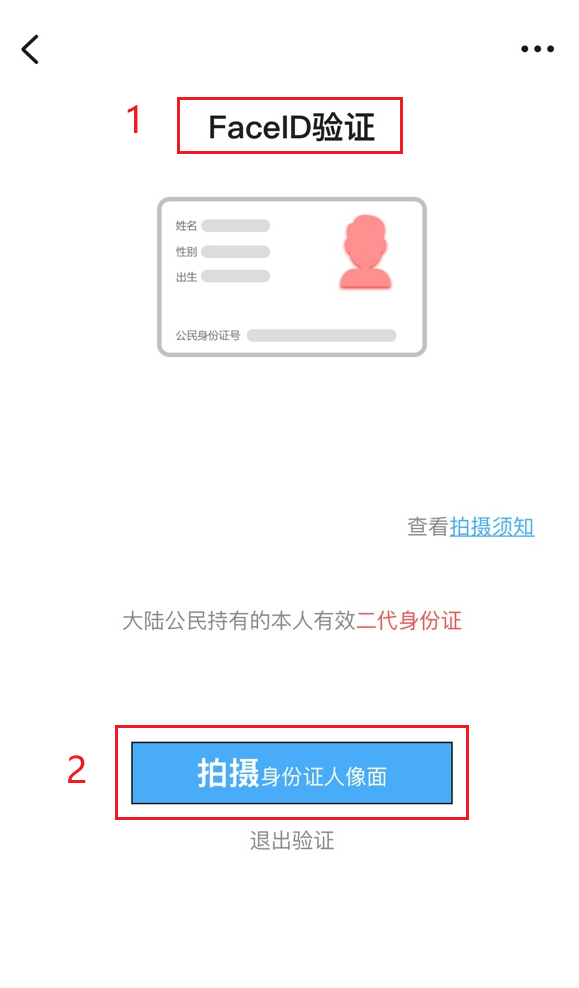
验证流程次页及后续页-身份证识别页 |
|
1、验证流程次页及后续页标题颜色
2、“拍摄身份证人像面”按钮
|
|
3 |
验证流程次页及后续页-数字活体录制页 |
|
1、验证流程次页及后续页标题颜色
2、“开始录制视频”按钮
|
# 3、场景配置优先级逻辑
由于流程的灵活性及页面配置的灵活性,对这些灵活性FaceID按照一定的优先级做出约束。当发生配置冲突时,高优先级的设置会覆盖低优先级的设置,以下是按照优先级从高到低进行排列:
-
- Lite-GetToken API中指定了特定sence_id;
-
- 在控制台中的Mobile H5场景中设置了某个场景为默认;
-
- Lite-GetToken API中指定了特定的参数,如:web_title;
-
- FaceID 系统默认配置。